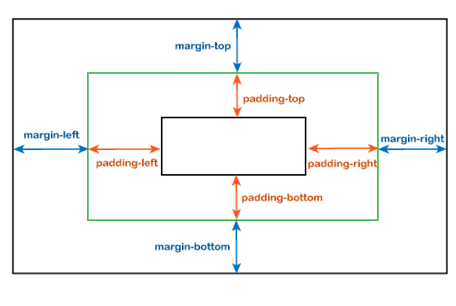
How to find out the correct left and right margins of the content in react- native for multiple devices? - Stack Overflow

Vertical margin in percentage is calculated with screen width instead of height · Issue #15798 · facebook/react-native · GitHub

How to avoid margin of items in the left, right, top or bottom? · Issue #128 · saleel/react-native-super-grid · GitHub