Mac Chrome not interpreting position-relative top -px, or position:absolute top -px the same as PC Chrome - Bugs - Forum | Webflow

I am new to coding. Why does the image seems like the float code of my css not working? Why is the text overlapping with the image and how do I fix
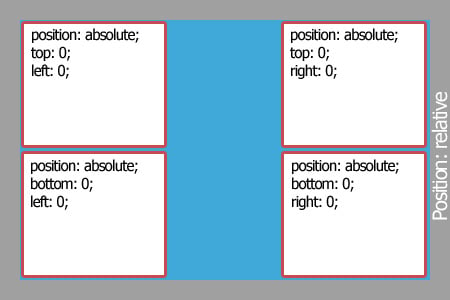
![Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/87477/33342489-2cf313da-d47a-11e7-87f9-dac1732e744c.png)
Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub