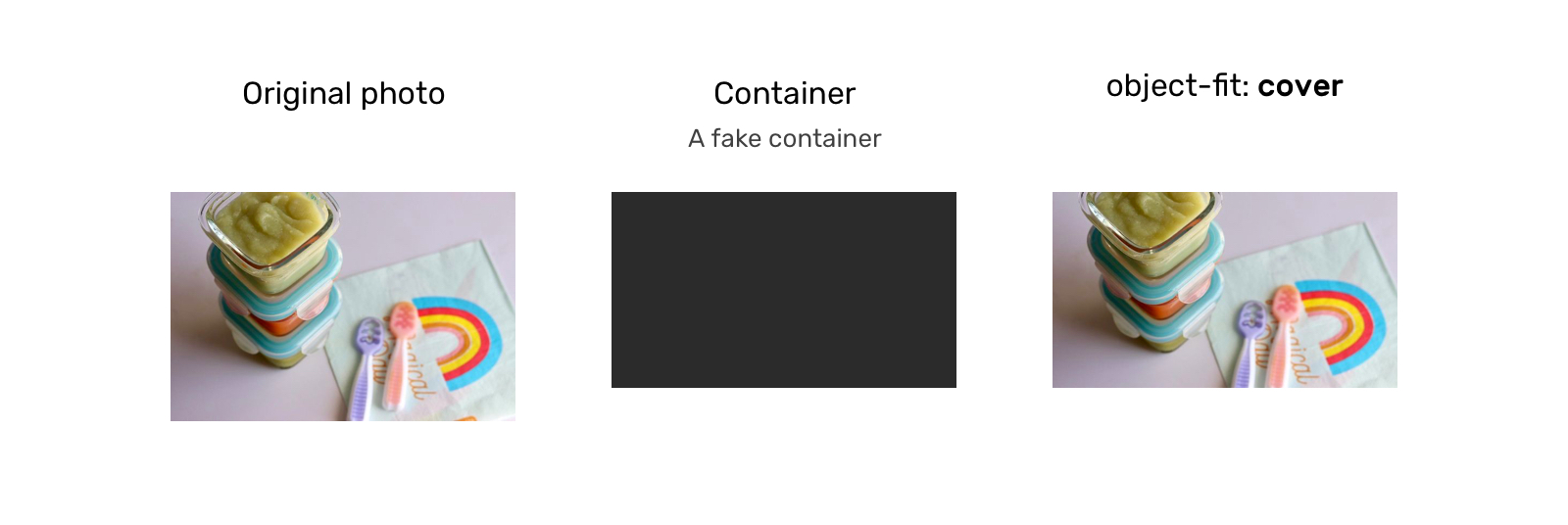
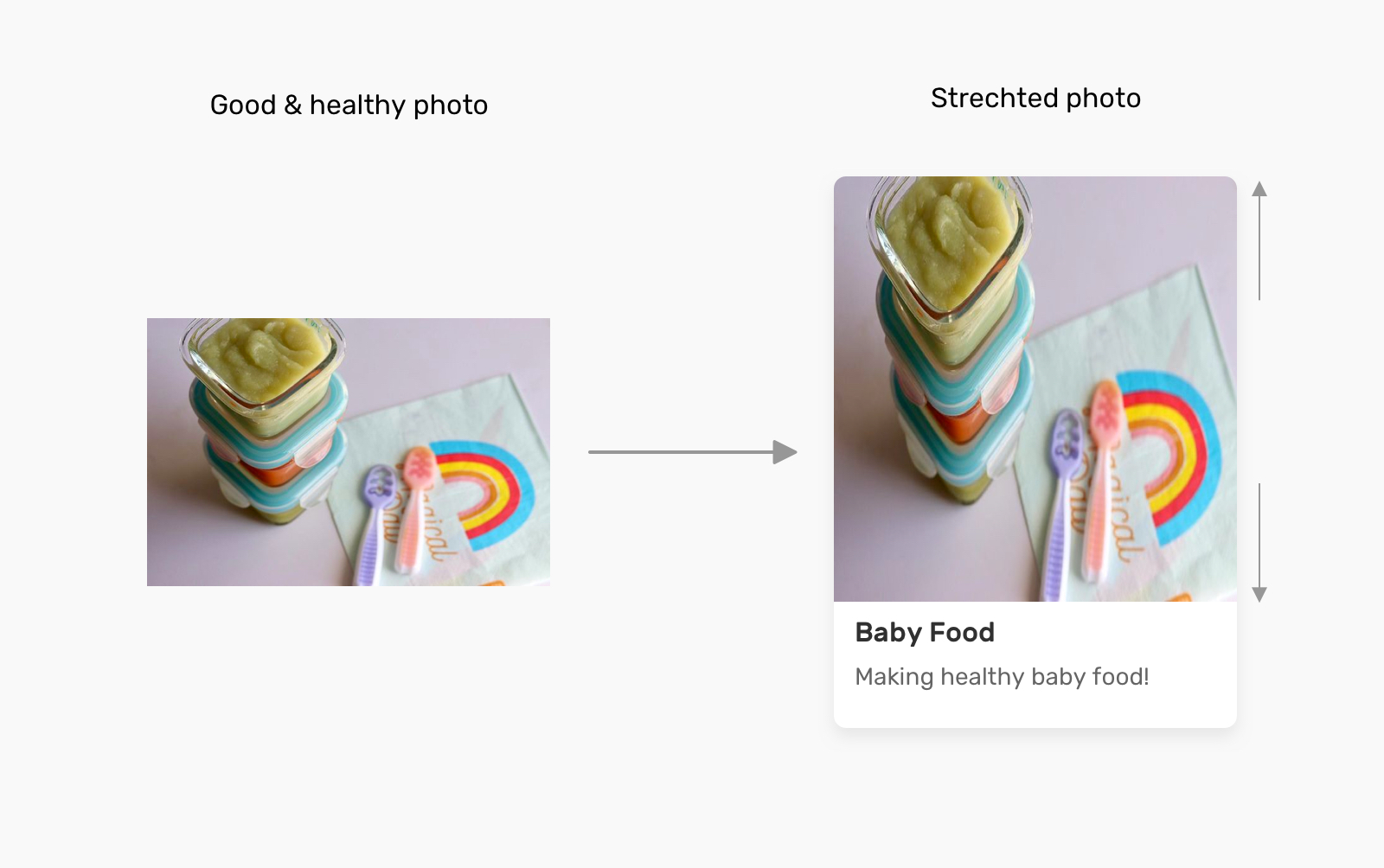
css - How to put a responsive Object fit cover, on the image Card from the Boostrap 4? - Stack Overflow

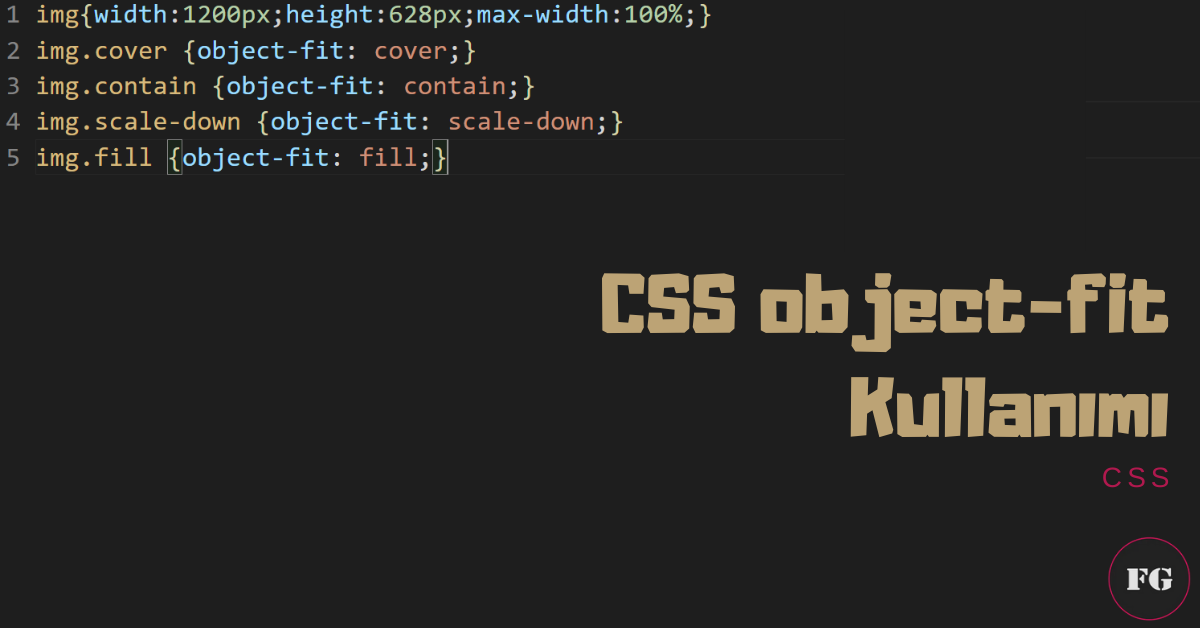
The object-fit property in CSS - Maintain aspect ratio on images or video - Web Design Tutorial - YouTube

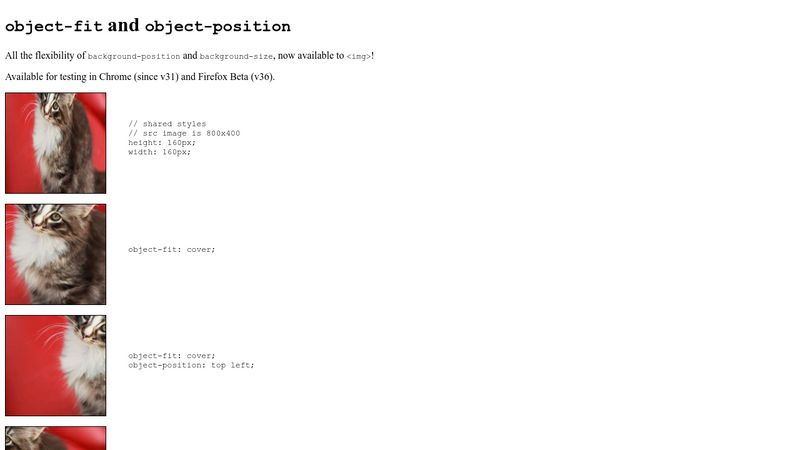
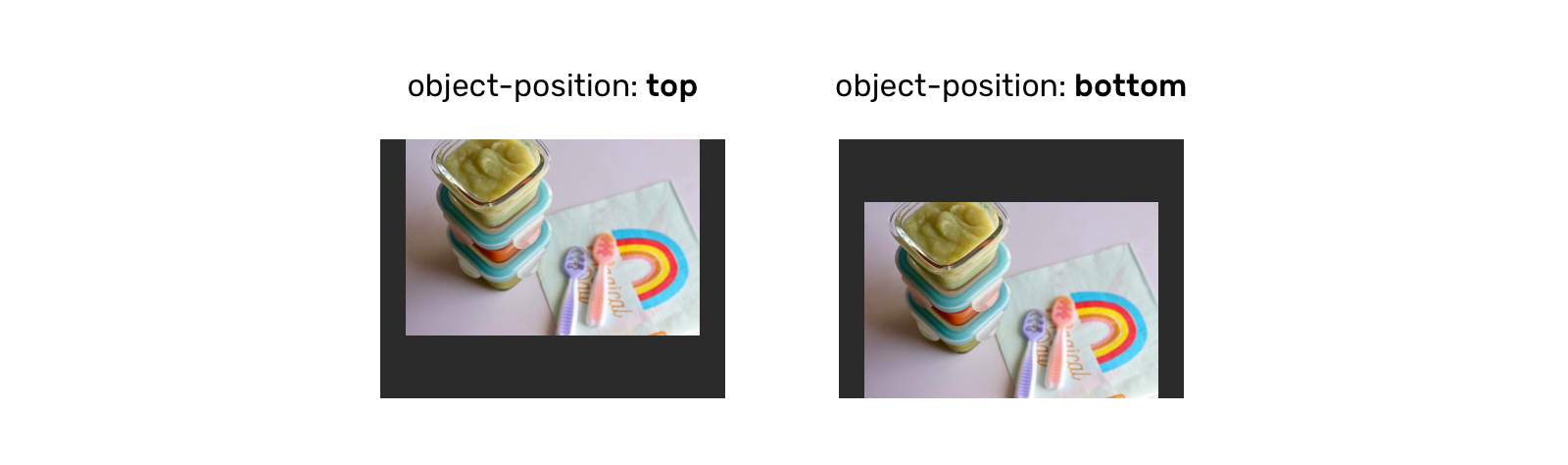
html - Centered text overlay on image that is object-fit & object-position ( CSS GRID) - Stack Overflow